Автомобильный рынок предлагает широкий выбор различных типов двигателей для автомобилей. От традиционных бензиновых и дизельных двигателей до более инновационных электрических и гибридных систем — каждый тип двигателя имеет свои сильные и слабые стороны. В этой статье мы рассмотрим основные различия между различными типами автомобильных двигателей и поможем вам выбрать наиболее подходящий вариант для ваших потребностей.
Бензиновые двигатели являются наиболее распространенным типом двигателей на автомобильном рынке. Они работают на смеси бензина и воздуха, которая воспламеняется зажиганием. Бензиновые двигатели обладают хорошей мощностью и ускорением, что делает их подходящими для людей, ценящих динамичную езду и высокую скорость.
Дизельные двигатели, в свою очередь, работают по принципу сжатия воздуха, в результате чего воспламеняются только впрыскиваемый дизель. Это делает их более экономичными и обеспечивает высокий крутящий момент на низких оборотах. Дизельные двигатели являются идеальным выбором для длительных поездок и легковых автомобилей в городских условиях.
- Раздел 1: Типы заголовков в HTML
- Заголовок первого уровня: <h1>
- Заголовок второго уровня: <h2>
- Заголовок третьего уровня: <h3>
- Таблица с примерами тегов заголовков:
- Составление информационной статьи с использованием заголовков
- Заголовок h3 — подробная информация
- Раздел 2: Примеры использования тегов <h3> и <h3> в HTML
- Создание информационной структуры
- , , и т.д.) помогают организовать информацию и определить ее важность. В итоге, создание информационной структуры требует внимательного планирования и продуманности. Хорошо спроектированная информационная структура поможет пользователям находить нужную им информацию и обеспечит лучший опыт использования веб-сайта. Раздел 3: Правила SEO-оптимизации заголовков В этом разделе мы рассмотрим несколько правил, которые помогут вам оптимизировать ваши заголовки для поисковых систем: 1. Используйте ключевые слова Выберите несколько ключевых слов, связанных с содержимым страницы, и включите их в заголовок. Это поможет поисковым системам понять, о чем именно страница. 2. Структурируйте заголовки Используйте разные уровни заголовков, чтобы улучшить структуру контента страницы. Заголовки h1, h2, h3 и так далее показывают иерархию информации, а также позволяют поисковым системам лучше понять структуру страницы. Пример: <h1>Заголовок страницы</h1> <h2>Подзаголовок 1</h2> <h3>Подподзаголовок 1-1</h3> <h3>Подподзаголовок 1-2</h3> <h2>Подзаголовок 2</h2> <h3>Подподзаголовок 2-1</h3> <h3>Подподзаголовок 2-2</h3> <h3>Подподзаголовок 2-3</h3> <h2>Подзаголовок 3</h2> <h3>Подподзаголовок 3-1</h3> <h3>Подподзаголовок 3-2</h3> <h3>Подподзаголовок 3-3</h3> <h3>Подподзаголовок 3-4</h3> <h3>Подподзаголовок 3-5</h3> <h2>Подзаголовок 4</h2> <h3>Подподзаголовок 4-1</h3> <h3>Подподзаголовок 4-2</h3> <h3>Подподзаголовок 4-3</h3> <h3>Подподзаголовок 4-4</h3> <h3>Подподзаголовок 4-5</h3> <h3>Подподзаголовок 4-6</h3> <h3>Подподзаголовок 4-7</h3> <h3>Подподзаголовок 4-8</h3> <h2>Подзаголовок 5</h2> <h3>Подподзаголовок 5-1</h3> ..и так далее.. Помимо структурирования, не забывайте делать заголовки информативными и привлекательными для читателей. Используйте эти правила при создании и оптимизации ваших заголовков, чтобы увеличить видимость вашего сайта и привлечь больше органического трафика! Улучшение видимости страницы 1. Оптимизируйте заголовки Важное место в улучшении видимости страницы занимают заголовки. Заголовок страницы должен быть кратким, информативным и содержать ключевые слова. Разделите текст на параграфы с использованием заголовков второго уровня ( ). Это поможет поисковым системам понять структуру вашей страницы и выделить наиболее важную информацию. 2. Используйте ключевые слова Для повышения видимости страницы необходимо использовать ключевые слова, описывающие ее содержание. Разбейте текст на абзацы и выделите важные слова с помощью тега . Более подробное описание и дополнительная информация должны быть выделены с помощью тега . Это позволит поисковым системам лучше понять контекст вашей страницы и более точно определить ее релевантность. 3. Оптимизируйте мета-теги Мета-теги также играют важную роль в улучшении видимости вашей страницы. Заполните мета-теги релевантными ключевыми словами и кратким описанием вашей страницы. Это поможет поисковым системам находить вашу страницу и отображать ее в результатах поиска. 4. Создайте качественный контент Один из самых важных факторов, влияющих на видимость страницы, — это ее контент. Создайте уникальный, информативный и полезный контент, который будет интересен вашей целевой аудитории. Старайтесь поддерживать актуальность контента и использовать ключевые слова в естественной форме. 5. Ссылочная масса Ссылочная масса, то есть количество и качество внешних ссылок на вашу страницу, также влияет на ее видимость. Старайтесь привлекать качественные и релевантные ссылки от авторитетных сайтов. Это поможет улучшить позиции вашей страницы в результатах поиска. Раздел 4: Значение заголовков для пользователей 1. Понимание структуры страницы Заголовки помогают пользователям легко понять структуру и организацию информации на веб-странице. Они делят контент на разделы, указывая на важные пункты и облегчая навигацию по странице. Хорошо организованная структура заголовков помогает пользователям быстро находить нужную информацию и улучшает восприятие контента. 2. Визуальное выделение ключевых моментов Заголовки выделяют ключевую информацию и делают ее более заметной на веб-странице. Они привлекают внимание пользователей и помогают им быстро понять, о чем идет речь в каждом разделе. Заголовки, оформленные визуально отлично от обычного текста, также могут служить для привлечения внимания пользователей к важным моментам или заголовкам-проблемам, требующим решения. 3. Улучшение доступности Заголовки играют важную роль в создании доступных веб-страниц. Людям с ограниченными возможностями, такими как низкое зрение или плохая память, заголовки помогают легко сканировать страницу и быстро получать необходимую информацию. Кроме того, заголовки могут использоваться программами чтения с экрана для обеспечения более точного и понятного озвучивания веб-страницы пользователям, которые не могут прочитать текст. В целом, использование понятных и информативных заголовков веб-страниц помогает улучшить пользовательский опыт, обеспечивает лучшее восприятие контента и повышает доступность веб-страницы. Заголовки особенно полезны в современном интернете, где информация обычно представлена в большом объеме, и пользователи всегда ищут способы получить нужную им информацию с минимальными усилиями. Удобство чтения и навигация Организация контента Чтобы обеспечить удобство чтения, важно правильно организовать контент на странице. Содержание должно быть структурировано и логически связано. Для этого можно использовать заголовки разного уровня, такие как <h1>, <h2>, <h3> и т. д. Они помогут читателям легко ориентироваться на странице и быстро находить нужную информацию. Использование таблиц Для удобной навигации по большому объему информации можно использовать таблицы. Таблицы позволяют компактно отображать данные и облегчают чтение текста. Важно при этом подбирать подходящую ширину столбцов и правильно форматировать таблицу. Это поможет читателям легко просматривать и сравнивать данные, что значительно упростит процесс навигации по сайту. Имя Возраст Email Иван 25 ivan@mail.ru Мария 30 maria@mail.ru Также следует учитывать, что таблицы должны быть адаптивными и корректно отображаться на разных устройствах. Для этого можно использовать CSS-правила, которые позволят адаптировать таблицу под размер экрана и обеспечить удобство чтения как на компьютере, так и на мобильных устройствах. Раздел 5: Как выбрать подходящий заголовок Перед тем, как выбрать заголовок, рекомендуется провести анализ целевой аудитории. Что может заинтересовать ваших читателей и какой стиль заголовка будет наиболее эффективным в данном случае? Один из способов выбрать подходящий заголовок — использование ключевых слов и фраз, связанных с темой статьи. Такой заголовок будет полезным для оптимизации контента под поисковые запросы и улучшения его ранжирования в поисковых системах. Еще один способ — использование вопросительных формулировок в заголовке. Это может заинтересовать читателя и побудить его прочитать статью, чтобы получить ответ на его вопрос. Не стоит забывать о том, что заголовок — это первое, с чем сталкивается читатель. Поэтому заголовок должен быть уникальным и вызывать интерес к статье. Используйте смелые и оригинальные формулировки, чтобы привлечь внимание читателя. Однако, не стоит забывать о том, что заголовок должен быть соответствующим содержанию статьи. Не обещайте в заголовке что-то, чего вы не можете достичь в самой статье. Наконец, стоит провести тестирование заголовков. Вы можете попробовать разные варианты и измерить их эффективность — сколько кликов и просмотров каждый заголовок привлекает. Это позволит вам найти наиболее эффективный заголовок для вашего контента. Советы по выбору заголовка Заголовок играет ключевую роль в привлечении внимания читателя, поэтому важно уделить достаточно времени на его выбор. Вот несколько советов, которые помогут вам создать уникальный и привлекательный заголовок: 1. Будьте ясны и конкретны Заголовок должен ясно отражать содержание статьи и быть конкретным. Избегайте общих и неопределенных формулировок, таких как Интересные факты о…, вместо этого используйте точные слова, которые лучше описывают суть вашего контента. 2. Зацепите читателя эмоционально Помимо информативности, ваш заголовок должен вызывать эмоциональную реакцию у читателя. Используйте сильные эмоциональные слова, которые заполнят заголовок энергией: Удивительные, Уникальные, Вдохновляющие. Это поможет привлечь внимание и заинтересовать посетителей вашего сайта. Выбор заголовка — это важный шаг в создании статьи. Следуйте советам выше и найдите оптимальный вариант, который отражает суть контента и заинтересует вашу аудиторию. Раздел 6: Заголовки и общая структура страницы Основной заголовок страницы (h1) должен быть уникальным и отражать ее основную тему. Он должен быть помещен в начале страницы и быть ярким и привлекательным, чтобы привлечь внимание пользователей. Заголовки второго уровня (h2) используются для подразделов страницы и должны быть связаны с основной темой. Они должны быть менее выразительными, но все равно привлекать внимание пользователей. Заголовки третьего уровня (h3) часто используются для более детального разделения подразделов. Они должны быть более специфичными и информативными. Общая структура страницы должна быть логичной и последовательной. Вся информация должна быть разбита на блоки с помощью заголовков разных уровней и параграфов. Параграфы могут содержать дополнительную информацию, пояснения, цитаты или примеры. Использование заголовков для организации информации Структура заголовков В HTML существует шесть уровней заголовков, обозначаемых тегами <h1> до <h6>. Заголовок первого уровня является наиболее значимым, а заголовок шестого уровня — наименее значимым. Чем ниже уровень заголовка, тем меньше важность текста. Пример использования заголовков: <h1>Заголовок первого уровня</h1> <h2>Заголовок второго уровня</h2> <h3>Заголовок третьего уровня</h3> <h3><strong>Заголовок третьего уровня с выделением</strong></h3> Преимущества использования заголовков Использование заголовков помогает организовать текст на странице, делая его более читабельным. Заголовки могут быть использованы для разбиения текста на смысловые блоки или для выделения ключевой информации. Кроме того, поисковые системы учитывают заголовки при определении релевантности страницы запросу пользователей. Когда создаете структуру заголовков на странице, следует помнить о следующих правилах: Используйте заголовок первого уровня только один раз на странице и только для основного заголовка страницы. Используйте заголовки последовательно (от <h1> до <h6>) для логической иерархической структуры текста. Избегайте пропусков уровней заголовков. Используйте семантические теги внутри заголовков для выделения важной информации, такие как <strong> и <em>. Важно создавать хорошую структуру заголовков на веб-странице, чтобы обеспечить ее удобство для пользователей и улучшить ее поисковую оптимизацию. Раздел 7: Заголовки и HTML-структура Заголовок первого уровня (<h1>) Заголовок первого уровня является самым важным заголовком на странице. Он обычно используется для указания основного заголовка страницы или раздела. Заголовки второго уровня до шестого уровня (<h2> — <h6>) Заголовки второго уровня и последующих уровней используются для организации контента внутри разделов. Они указывают на более мелкие заголовки и подзаголовки внутри страницы. Пример использования заголовков в HTML-структуре: <h1>Заголовок первого уровня</h1> <h2>Заголовок второго уровня</h2> <h3>Заголовок третьего уровня</h3> <p>Это абзац текста.</p> <h3>Еще один заголовок третьего уровня</h3> <h4>Заголовок четвертого уровня</h4> <p>Еще один абзац текста.</p> <h2>Еще один заголовок второго уровня</h2> <p>И еще один абзац текста.</p> В данном примере мы видим использование заголовков различных уровней, а также абзацев текста для организации содержимого страницы в структурированном виде. Помимо заголовков, для подчеркивания важности или акцентирования определенных фраз или слов в тексте можно использовать теги жирного (<strong>) и курсивного (<em>) выделения.
- , и т.д.) помогают организовать информацию и определить ее важность. В итоге, создание информационной структуры требует внимательного планирования и продуманности. Хорошо спроектированная информационная структура поможет пользователям находить нужную им информацию и обеспечит лучший опыт использования веб-сайта. Раздел 3: Правила SEO-оптимизации заголовков В этом разделе мы рассмотрим несколько правил, которые помогут вам оптимизировать ваши заголовки для поисковых систем: 1. Используйте ключевые слова Выберите несколько ключевых слов, связанных с содержимым страницы, и включите их в заголовок. Это поможет поисковым системам понять, о чем именно страница. 2. Структурируйте заголовки Используйте разные уровни заголовков, чтобы улучшить структуру контента страницы. Заголовки h1, h2, h3 и так далее показывают иерархию информации, а также позволяют поисковым системам лучше понять структуру страницы. Пример: <h1>Заголовок страницы</h1> <h2>Подзаголовок 1</h2> <h3>Подподзаголовок 1-1</h3> <h3>Подподзаголовок 1-2</h3> <h2>Подзаголовок 2</h2> <h3>Подподзаголовок 2-1</h3> <h3>Подподзаголовок 2-2</h3> <h3>Подподзаголовок 2-3</h3> <h2>Подзаголовок 3</h2> <h3>Подподзаголовок 3-1</h3> <h3>Подподзаголовок 3-2</h3> <h3>Подподзаголовок 3-3</h3> <h3>Подподзаголовок 3-4</h3> <h3>Подподзаголовок 3-5</h3> <h2>Подзаголовок 4</h2> <h3>Подподзаголовок 4-1</h3> <h3>Подподзаголовок 4-2</h3> <h3>Подподзаголовок 4-3</h3> <h3>Подподзаголовок 4-4</h3> <h3>Подподзаголовок 4-5</h3> <h3>Подподзаголовок 4-6</h3> <h3>Подподзаголовок 4-7</h3> <h3>Подподзаголовок 4-8</h3> <h2>Подзаголовок 5</h2> <h3>Подподзаголовок 5-1</h3> ..и так далее.. Помимо структурирования, не забывайте делать заголовки информативными и привлекательными для читателей. Используйте эти правила при создании и оптимизации ваших заголовков, чтобы увеличить видимость вашего сайта и привлечь больше органического трафика! Улучшение видимости страницы 1. Оптимизируйте заголовки Важное место в улучшении видимости страницы занимают заголовки. Заголовок страницы должен быть кратким, информативным и содержать ключевые слова. Разделите текст на параграфы с использованием заголовков второго уровня ( ). Это поможет поисковым системам понять структуру вашей страницы и выделить наиболее важную информацию. 2. Используйте ключевые слова Для повышения видимости страницы необходимо использовать ключевые слова, описывающие ее содержание. Разбейте текст на абзацы и выделите важные слова с помощью тега . Более подробное описание и дополнительная информация должны быть выделены с помощью тега . Это позволит поисковым системам лучше понять контекст вашей страницы и более точно определить ее релевантность. 3. Оптимизируйте мета-теги Мета-теги также играют важную роль в улучшении видимости вашей страницы. Заполните мета-теги релевантными ключевыми словами и кратким описанием вашей страницы. Это поможет поисковым системам находить вашу страницу и отображать ее в результатах поиска. 4. Создайте качественный контент Один из самых важных факторов, влияющих на видимость страницы, — это ее контент. Создайте уникальный, информативный и полезный контент, который будет интересен вашей целевой аудитории. Старайтесь поддерживать актуальность контента и использовать ключевые слова в естественной форме. 5. Ссылочная масса Ссылочная масса, то есть количество и качество внешних ссылок на вашу страницу, также влияет на ее видимость. Старайтесь привлекать качественные и релевантные ссылки от авторитетных сайтов. Это поможет улучшить позиции вашей страницы в результатах поиска. Раздел 4: Значение заголовков для пользователей 1. Понимание структуры страницы Заголовки помогают пользователям легко понять структуру и организацию информации на веб-странице. Они делят контент на разделы, указывая на важные пункты и облегчая навигацию по странице. Хорошо организованная структура заголовков помогает пользователям быстро находить нужную информацию и улучшает восприятие контента. 2. Визуальное выделение ключевых моментов Заголовки выделяют ключевую информацию и делают ее более заметной на веб-странице. Они привлекают внимание пользователей и помогают им быстро понять, о чем идет речь в каждом разделе. Заголовки, оформленные визуально отлично от обычного текста, также могут служить для привлечения внимания пользователей к важным моментам или заголовкам-проблемам, требующим решения. 3. Улучшение доступности Заголовки играют важную роль в создании доступных веб-страниц. Людям с ограниченными возможностями, такими как низкое зрение или плохая память, заголовки помогают легко сканировать страницу и быстро получать необходимую информацию. Кроме того, заголовки могут использоваться программами чтения с экрана для обеспечения более точного и понятного озвучивания веб-страницы пользователям, которые не могут прочитать текст. В целом, использование понятных и информативных заголовков веб-страниц помогает улучшить пользовательский опыт, обеспечивает лучшее восприятие контента и повышает доступность веб-страницы. Заголовки особенно полезны в современном интернете, где информация обычно представлена в большом объеме, и пользователи всегда ищут способы получить нужную им информацию с минимальными усилиями. Удобство чтения и навигация Организация контента Чтобы обеспечить удобство чтения, важно правильно организовать контент на странице. Содержание должно быть структурировано и логически связано. Для этого можно использовать заголовки разного уровня, такие как <h1>, <h2>, <h3> и т. д. Они помогут читателям легко ориентироваться на странице и быстро находить нужную информацию. Использование таблиц Для удобной навигации по большому объему информации можно использовать таблицы. Таблицы позволяют компактно отображать данные и облегчают чтение текста. Важно при этом подбирать подходящую ширину столбцов и правильно форматировать таблицу. Это поможет читателям легко просматривать и сравнивать данные, что значительно упростит процесс навигации по сайту. Имя Возраст Email Иван 25 ivan@mail.ru Мария 30 maria@mail.ru Также следует учитывать, что таблицы должны быть адаптивными и корректно отображаться на разных устройствах. Для этого можно использовать CSS-правила, которые позволят адаптировать таблицу под размер экрана и обеспечить удобство чтения как на компьютере, так и на мобильных устройствах. Раздел 5: Как выбрать подходящий заголовок Перед тем, как выбрать заголовок, рекомендуется провести анализ целевой аудитории. Что может заинтересовать ваших читателей и какой стиль заголовка будет наиболее эффективным в данном случае? Один из способов выбрать подходящий заголовок — использование ключевых слов и фраз, связанных с темой статьи. Такой заголовок будет полезным для оптимизации контента под поисковые запросы и улучшения его ранжирования в поисковых системах. Еще один способ — использование вопросительных формулировок в заголовке. Это может заинтересовать читателя и побудить его прочитать статью, чтобы получить ответ на его вопрос. Не стоит забывать о том, что заголовок — это первое, с чем сталкивается читатель. Поэтому заголовок должен быть уникальным и вызывать интерес к статье. Используйте смелые и оригинальные формулировки, чтобы привлечь внимание читателя. Однако, не стоит забывать о том, что заголовок должен быть соответствующим содержанию статьи. Не обещайте в заголовке что-то, чего вы не можете достичь в самой статье. Наконец, стоит провести тестирование заголовков. Вы можете попробовать разные варианты и измерить их эффективность — сколько кликов и просмотров каждый заголовок привлекает. Это позволит вам найти наиболее эффективный заголовок для вашего контента. Советы по выбору заголовка Заголовок играет ключевую роль в привлечении внимания читателя, поэтому важно уделить достаточно времени на его выбор. Вот несколько советов, которые помогут вам создать уникальный и привлекательный заголовок: 1. Будьте ясны и конкретны Заголовок должен ясно отражать содержание статьи и быть конкретным. Избегайте общих и неопределенных формулировок, таких как Интересные факты о…, вместо этого используйте точные слова, которые лучше описывают суть вашего контента. 2. Зацепите читателя эмоционально Помимо информативности, ваш заголовок должен вызывать эмоциональную реакцию у читателя. Используйте сильные эмоциональные слова, которые заполнят заголовок энергией: Удивительные, Уникальные, Вдохновляющие. Это поможет привлечь внимание и заинтересовать посетителей вашего сайта. Выбор заголовка — это важный шаг в создании статьи. Следуйте советам выше и найдите оптимальный вариант, который отражает суть контента и заинтересует вашу аудиторию. Раздел 6: Заголовки и общая структура страницы Основной заголовок страницы (h1) должен быть уникальным и отражать ее основную тему. Он должен быть помещен в начале страницы и быть ярким и привлекательным, чтобы привлечь внимание пользователей. Заголовки второго уровня (h2) используются для подразделов страницы и должны быть связаны с основной темой. Они должны быть менее выразительными, но все равно привлекать внимание пользователей. Заголовки третьего уровня (h3) часто используются для более детального разделения подразделов. Они должны быть более специфичными и информативными. Общая структура страницы должна быть логичной и последовательной. Вся информация должна быть разбита на блоки с помощью заголовков разных уровней и параграфов. Параграфы могут содержать дополнительную информацию, пояснения, цитаты или примеры. Использование заголовков для организации информации Структура заголовков В HTML существует шесть уровней заголовков, обозначаемых тегами <h1> до <h6>. Заголовок первого уровня является наиболее значимым, а заголовок шестого уровня — наименее значимым. Чем ниже уровень заголовка, тем меньше важность текста. Пример использования заголовков: <h1>Заголовок первого уровня</h1> <h2>Заголовок второго уровня</h2> <h3>Заголовок третьего уровня</h3> <h3><strong>Заголовок третьего уровня с выделением</strong></h3> Преимущества использования заголовков Использование заголовков помогает организовать текст на странице, делая его более читабельным. Заголовки могут быть использованы для разбиения текста на смысловые блоки или для выделения ключевой информации. Кроме того, поисковые системы учитывают заголовки при определении релевантности страницы запросу пользователей. Когда создаете структуру заголовков на странице, следует помнить о следующих правилах: Используйте заголовок первого уровня только один раз на странице и только для основного заголовка страницы. Используйте заголовки последовательно (от <h1> до <h6>) для логической иерархической структуры текста. Избегайте пропусков уровней заголовков. Используйте семантические теги внутри заголовков для выделения важной информации, такие как <strong> и <em>. Важно создавать хорошую структуру заголовков на веб-странице, чтобы обеспечить ее удобство для пользователей и улучшить ее поисковую оптимизацию. Раздел 7: Заголовки и HTML-структура Заголовок первого уровня (<h1>) Заголовок первого уровня является самым важным заголовком на странице. Он обычно используется для указания основного заголовка страницы или раздела. Заголовки второго уровня до шестого уровня (<h2> — <h6>) Заголовки второго уровня и последующих уровней используются для организации контента внутри разделов. Они указывают на более мелкие заголовки и подзаголовки внутри страницы. Пример использования заголовков в HTML-структуре: <h1>Заголовок первого уровня</h1> <h2>Заголовок второго уровня</h2> <h3>Заголовок третьего уровня</h3> <p>Это абзац текста.</p> <h3>Еще один заголовок третьего уровня</h3> <h4>Заголовок четвертого уровня</h4> <p>Еще один абзац текста.</p> <h2>Еще один заголовок второго уровня</h2> <p>И еще один абзац текста.</p> В данном примере мы видим использование заголовков различных уровней, а также абзацев текста для организации содержимого страницы в структурированном виде. Помимо заголовков, для подчеркивания важности или акцентирования определенных фраз или слов в тексте можно использовать теги жирного (<strong>) и курсивного (<em>) выделения.
- и т.д.) помогают организовать информацию и определить ее важность. В итоге, создание информационной структуры требует внимательного планирования и продуманности. Хорошо спроектированная информационная структура поможет пользователям находить нужную им информацию и обеспечит лучший опыт использования веб-сайта. Раздел 3: Правила SEO-оптимизации заголовков В этом разделе мы рассмотрим несколько правил, которые помогут вам оптимизировать ваши заголовки для поисковых систем: 1. Используйте ключевые слова Выберите несколько ключевых слов, связанных с содержимым страницы, и включите их в заголовок. Это поможет поисковым системам понять, о чем именно страница. 2. Структурируйте заголовки Используйте разные уровни заголовков, чтобы улучшить структуру контента страницы. Заголовки h1, h2, h3 и так далее показывают иерархию информации, а также позволяют поисковым системам лучше понять структуру страницы. Пример: <h1>Заголовок страницы</h1> <h2>Подзаголовок 1</h2> <h3>Подподзаголовок 1-1</h3> <h3>Подподзаголовок 1-2</h3> <h2>Подзаголовок 2</h2> <h3>Подподзаголовок 2-1</h3> <h3>Подподзаголовок 2-2</h3> <h3>Подподзаголовок 2-3</h3> <h2>Подзаголовок 3</h2> <h3>Подподзаголовок 3-1</h3> <h3>Подподзаголовок 3-2</h3> <h3>Подподзаголовок 3-3</h3> <h3>Подподзаголовок 3-4</h3> <h3>Подподзаголовок 3-5</h3> <h2>Подзаголовок 4</h2> <h3>Подподзаголовок 4-1</h3> <h3>Подподзаголовок 4-2</h3> <h3>Подподзаголовок 4-3</h3> <h3>Подподзаголовок 4-4</h3> <h3>Подподзаголовок 4-5</h3> <h3>Подподзаголовок 4-6</h3> <h3>Подподзаголовок 4-7</h3> <h3>Подподзаголовок 4-8</h3> <h2>Подзаголовок 5</h2> <h3>Подподзаголовок 5-1</h3> ..и так далее.. Помимо структурирования, не забывайте делать заголовки информативными и привлекательными для читателей. Используйте эти правила при создании и оптимизации ваших заголовков, чтобы увеличить видимость вашего сайта и привлечь больше органического трафика! Улучшение видимости страницы 1. Оптимизируйте заголовки Важное место в улучшении видимости страницы занимают заголовки. Заголовок страницы должен быть кратким, информативным и содержать ключевые слова. Разделите текст на параграфы с использованием заголовков второго уровня ( ). Это поможет поисковым системам понять структуру вашей страницы и выделить наиболее важную информацию. 2. Используйте ключевые слова Для повышения видимости страницы необходимо использовать ключевые слова, описывающие ее содержание. Разбейте текст на абзацы и выделите важные слова с помощью тега . Более подробное описание и дополнительная информация должны быть выделены с помощью тега . Это позволит поисковым системам лучше понять контекст вашей страницы и более точно определить ее релевантность. 3. Оптимизируйте мета-теги Мета-теги также играют важную роль в улучшении видимости вашей страницы. Заполните мета-теги релевантными ключевыми словами и кратким описанием вашей страницы. Это поможет поисковым системам находить вашу страницу и отображать ее в результатах поиска. 4. Создайте качественный контент Один из самых важных факторов, влияющих на видимость страницы, — это ее контент. Создайте уникальный, информативный и полезный контент, который будет интересен вашей целевой аудитории. Старайтесь поддерживать актуальность контента и использовать ключевые слова в естественной форме. 5. Ссылочная масса Ссылочная масса, то есть количество и качество внешних ссылок на вашу страницу, также влияет на ее видимость. Старайтесь привлекать качественные и релевантные ссылки от авторитетных сайтов. Это поможет улучшить позиции вашей страницы в результатах поиска. Раздел 4: Значение заголовков для пользователей 1. Понимание структуры страницы Заголовки помогают пользователям легко понять структуру и организацию информации на веб-странице. Они делят контент на разделы, указывая на важные пункты и облегчая навигацию по странице. Хорошо организованная структура заголовков помогает пользователям быстро находить нужную информацию и улучшает восприятие контента. 2. Визуальное выделение ключевых моментов Заголовки выделяют ключевую информацию и делают ее более заметной на веб-странице. Они привлекают внимание пользователей и помогают им быстро понять, о чем идет речь в каждом разделе. Заголовки, оформленные визуально отлично от обычного текста, также могут служить для привлечения внимания пользователей к важным моментам или заголовкам-проблемам, требующим решения. 3. Улучшение доступности Заголовки играют важную роль в создании доступных веб-страниц. Людям с ограниченными возможностями, такими как низкое зрение или плохая память, заголовки помогают легко сканировать страницу и быстро получать необходимую информацию. Кроме того, заголовки могут использоваться программами чтения с экрана для обеспечения более точного и понятного озвучивания веб-страницы пользователям, которые не могут прочитать текст. В целом, использование понятных и информативных заголовков веб-страниц помогает улучшить пользовательский опыт, обеспечивает лучшее восприятие контента и повышает доступность веб-страницы. Заголовки особенно полезны в современном интернете, где информация обычно представлена в большом объеме, и пользователи всегда ищут способы получить нужную им информацию с минимальными усилиями. Удобство чтения и навигация Организация контента Чтобы обеспечить удобство чтения, важно правильно организовать контент на странице. Содержание должно быть структурировано и логически связано. Для этого можно использовать заголовки разного уровня, такие как <h1>, <h2>, <h3> и т. д. Они помогут читателям легко ориентироваться на странице и быстро находить нужную информацию. Использование таблиц Для удобной навигации по большому объему информации можно использовать таблицы. Таблицы позволяют компактно отображать данные и облегчают чтение текста. Важно при этом подбирать подходящую ширину столбцов и правильно форматировать таблицу. Это поможет читателям легко просматривать и сравнивать данные, что значительно упростит процесс навигации по сайту. Имя Возраст Email Иван 25 ivan@mail.ru Мария 30 maria@mail.ru Также следует учитывать, что таблицы должны быть адаптивными и корректно отображаться на разных устройствах. Для этого можно использовать CSS-правила, которые позволят адаптировать таблицу под размер экрана и обеспечить удобство чтения как на компьютере, так и на мобильных устройствах. Раздел 5: Как выбрать подходящий заголовок Перед тем, как выбрать заголовок, рекомендуется провести анализ целевой аудитории. Что может заинтересовать ваших читателей и какой стиль заголовка будет наиболее эффективным в данном случае? Один из способов выбрать подходящий заголовок — использование ключевых слов и фраз, связанных с темой статьи. Такой заголовок будет полезным для оптимизации контента под поисковые запросы и улучшения его ранжирования в поисковых системах. Еще один способ — использование вопросительных формулировок в заголовке. Это может заинтересовать читателя и побудить его прочитать статью, чтобы получить ответ на его вопрос. Не стоит забывать о том, что заголовок — это первое, с чем сталкивается читатель. Поэтому заголовок должен быть уникальным и вызывать интерес к статье. Используйте смелые и оригинальные формулировки, чтобы привлечь внимание читателя. Однако, не стоит забывать о том, что заголовок должен быть соответствующим содержанию статьи. Не обещайте в заголовке что-то, чего вы не можете достичь в самой статье. Наконец, стоит провести тестирование заголовков. Вы можете попробовать разные варианты и измерить их эффективность — сколько кликов и просмотров каждый заголовок привлекает. Это позволит вам найти наиболее эффективный заголовок для вашего контента. Советы по выбору заголовка Заголовок играет ключевую роль в привлечении внимания читателя, поэтому важно уделить достаточно времени на его выбор. Вот несколько советов, которые помогут вам создать уникальный и привлекательный заголовок: 1. Будьте ясны и конкретны Заголовок должен ясно отражать содержание статьи и быть конкретным. Избегайте общих и неопределенных формулировок, таких как Интересные факты о…, вместо этого используйте точные слова, которые лучше описывают суть вашего контента. 2. Зацепите читателя эмоционально Помимо информативности, ваш заголовок должен вызывать эмоциональную реакцию у читателя. Используйте сильные эмоциональные слова, которые заполнят заголовок энергией: Удивительные, Уникальные, Вдохновляющие. Это поможет привлечь внимание и заинтересовать посетителей вашего сайта. Выбор заголовка — это важный шаг в создании статьи. Следуйте советам выше и найдите оптимальный вариант, который отражает суть контента и заинтересует вашу аудиторию. Раздел 6: Заголовки и общая структура страницы Основной заголовок страницы (h1) должен быть уникальным и отражать ее основную тему. Он должен быть помещен в начале страницы и быть ярким и привлекательным, чтобы привлечь внимание пользователей. Заголовки второго уровня (h2) используются для подразделов страницы и должны быть связаны с основной темой. Они должны быть менее выразительными, но все равно привлекать внимание пользователей. Заголовки третьего уровня (h3) часто используются для более детального разделения подразделов. Они должны быть более специфичными и информативными. Общая структура страницы должна быть логичной и последовательной. Вся информация должна быть разбита на блоки с помощью заголовков разных уровней и параграфов. Параграфы могут содержать дополнительную информацию, пояснения, цитаты или примеры. Использование заголовков для организации информации Структура заголовков В HTML существует шесть уровней заголовков, обозначаемых тегами <h1> до <h6>. Заголовок первого уровня является наиболее значимым, а заголовок шестого уровня — наименее значимым. Чем ниже уровень заголовка, тем меньше важность текста. Пример использования заголовков: <h1>Заголовок первого уровня</h1> <h2>Заголовок второго уровня</h2> <h3>Заголовок третьего уровня</h3> <h3><strong>Заголовок третьего уровня с выделением</strong></h3> Преимущества использования заголовков Использование заголовков помогает организовать текст на странице, делая его более читабельным. Заголовки могут быть использованы для разбиения текста на смысловые блоки или для выделения ключевой информации. Кроме того, поисковые системы учитывают заголовки при определении релевантности страницы запросу пользователей. Когда создаете структуру заголовков на странице, следует помнить о следующих правилах: Используйте заголовок первого уровня только один раз на странице и только для основного заголовка страницы. Используйте заголовки последовательно (от <h1> до <h6>) для логической иерархической структуры текста. Избегайте пропусков уровней заголовков. Используйте семантические теги внутри заголовков для выделения важной информации, такие как <strong> и <em>. Важно создавать хорошую структуру заголовков на веб-странице, чтобы обеспечить ее удобство для пользователей и улучшить ее поисковую оптимизацию. Раздел 7: Заголовки и HTML-структура Заголовок первого уровня (<h1>) Заголовок первого уровня является самым важным заголовком на странице. Он обычно используется для указания основного заголовка страницы или раздела. Заголовки второго уровня до шестого уровня (<h2> — <h6>) Заголовки второго уровня и последующих уровней используются для организации контента внутри разделов. Они указывают на более мелкие заголовки и подзаголовки внутри страницы. Пример использования заголовков в HTML-структуре: <h1>Заголовок первого уровня</h1> <h2>Заголовок второго уровня</h2> <h3>Заголовок третьего уровня</h3> <p>Это абзац текста.</p> <h3>Еще один заголовок третьего уровня</h3> <h4>Заголовок четвертого уровня</h4> <p>Еще один абзац текста.</p> <h2>Еще один заголовок второго уровня</h2> <p>И еще один абзац текста.</p> В данном примере мы видим использование заголовков различных уровней, а также абзацев текста для организации содержимого страницы в структурированном виде. Помимо заголовков, для подчеркивания важности или акцентирования определенных фраз или слов в тексте можно использовать теги жирного (<strong>) и курсивного (<em>) выделения.
- Раздел 3: Правила SEO-оптимизации заголовков
- 1. Используйте ключевые слова
- 2. Структурируйте заголовки
- Улучшение видимости страницы
- ). Это поможет поисковым системам понять структуру вашей страницы и выделить наиболее важную информацию. 2. Используйте ключевые слова Для повышения видимости страницы необходимо использовать ключевые слова, описывающие ее содержание. Разбейте текст на абзацы и выделите важные слова с помощью тега . Более подробное описание и дополнительная информация должны быть выделены с помощью тега . Это позволит поисковым системам лучше понять контекст вашей страницы и более точно определить ее релевантность. 3. Оптимизируйте мета-теги Мета-теги также играют важную роль в улучшении видимости вашей страницы. Заполните мета-теги релевантными ключевыми словами и кратким описанием вашей страницы. Это поможет поисковым системам находить вашу страницу и отображать ее в результатах поиска. 4. Создайте качественный контент Один из самых важных факторов, влияющих на видимость страницы, — это ее контент. Создайте уникальный, информативный и полезный контент, который будет интересен вашей целевой аудитории. Старайтесь поддерживать актуальность контента и использовать ключевые слова в естественной форме. 5. Ссылочная масса Ссылочная масса, то есть количество и качество внешних ссылок на вашу страницу, также влияет на ее видимость. Старайтесь привлекать качественные и релевантные ссылки от авторитетных сайтов. Это поможет улучшить позиции вашей страницы в результатах поиска. Раздел 4: Значение заголовков для пользователей 1. Понимание структуры страницы Заголовки помогают пользователям легко понять структуру и организацию информации на веб-странице. Они делят контент на разделы, указывая на важные пункты и облегчая навигацию по странице. Хорошо организованная структура заголовков помогает пользователям быстро находить нужную информацию и улучшает восприятие контента. 2. Визуальное выделение ключевых моментов Заголовки выделяют ключевую информацию и делают ее более заметной на веб-странице. Они привлекают внимание пользователей и помогают им быстро понять, о чем идет речь в каждом разделе. Заголовки, оформленные визуально отлично от обычного текста, также могут служить для привлечения внимания пользователей к важным моментам или заголовкам-проблемам, требующим решения. 3. Улучшение доступности Заголовки играют важную роль в создании доступных веб-страниц. Людям с ограниченными возможностями, такими как низкое зрение или плохая память, заголовки помогают легко сканировать страницу и быстро получать необходимую информацию. Кроме того, заголовки могут использоваться программами чтения с экрана для обеспечения более точного и понятного озвучивания веб-страницы пользователям, которые не могут прочитать текст. В целом, использование понятных и информативных заголовков веб-страниц помогает улучшить пользовательский опыт, обеспечивает лучшее восприятие контента и повышает доступность веб-страницы. Заголовки особенно полезны в современном интернете, где информация обычно представлена в большом объеме, и пользователи всегда ищут способы получить нужную им информацию с минимальными усилиями. Удобство чтения и навигация Организация контента Чтобы обеспечить удобство чтения, важно правильно организовать контент на странице. Содержание должно быть структурировано и логически связано. Для этого можно использовать заголовки разного уровня, такие как <h1>, <h2>, <h3> и т. д. Они помогут читателям легко ориентироваться на странице и быстро находить нужную информацию. Использование таблиц Для удобной навигации по большому объему информации можно использовать таблицы. Таблицы позволяют компактно отображать данные и облегчают чтение текста. Важно при этом подбирать подходящую ширину столбцов и правильно форматировать таблицу. Это поможет читателям легко просматривать и сравнивать данные, что значительно упростит процесс навигации по сайту. Имя Возраст Email Иван 25 ivan@mail.ru Мария 30 maria@mail.ru Также следует учитывать, что таблицы должны быть адаптивными и корректно отображаться на разных устройствах. Для этого можно использовать CSS-правила, которые позволят адаптировать таблицу под размер экрана и обеспечить удобство чтения как на компьютере, так и на мобильных устройствах. Раздел 5: Как выбрать подходящий заголовок Перед тем, как выбрать заголовок, рекомендуется провести анализ целевой аудитории. Что может заинтересовать ваших читателей и какой стиль заголовка будет наиболее эффективным в данном случае? Один из способов выбрать подходящий заголовок — использование ключевых слов и фраз, связанных с темой статьи. Такой заголовок будет полезным для оптимизации контента под поисковые запросы и улучшения его ранжирования в поисковых системах. Еще один способ — использование вопросительных формулировок в заголовке. Это может заинтересовать читателя и побудить его прочитать статью, чтобы получить ответ на его вопрос. Не стоит забывать о том, что заголовок — это первое, с чем сталкивается читатель. Поэтому заголовок должен быть уникальным и вызывать интерес к статье. Используйте смелые и оригинальные формулировки, чтобы привлечь внимание читателя. Однако, не стоит забывать о том, что заголовок должен быть соответствующим содержанию статьи. Не обещайте в заголовке что-то, чего вы не можете достичь в самой статье. Наконец, стоит провести тестирование заголовков. Вы можете попробовать разные варианты и измерить их эффективность — сколько кликов и просмотров каждый заголовок привлекает. Это позволит вам найти наиболее эффективный заголовок для вашего контента. Советы по выбору заголовка Заголовок играет ключевую роль в привлечении внимания читателя, поэтому важно уделить достаточно времени на его выбор. Вот несколько советов, которые помогут вам создать уникальный и привлекательный заголовок: 1. Будьте ясны и конкретны Заголовок должен ясно отражать содержание статьи и быть конкретным. Избегайте общих и неопределенных формулировок, таких как Интересные факты о…, вместо этого используйте точные слова, которые лучше описывают суть вашего контента. 2. Зацепите читателя эмоционально Помимо информативности, ваш заголовок должен вызывать эмоциональную реакцию у читателя. Используйте сильные эмоциональные слова, которые заполнят заголовок энергией: Удивительные, Уникальные, Вдохновляющие. Это поможет привлечь внимание и заинтересовать посетителей вашего сайта. Выбор заголовка — это важный шаг в создании статьи. Следуйте советам выше и найдите оптимальный вариант, который отражает суть контента и заинтересует вашу аудиторию. Раздел 6: Заголовки и общая структура страницы Основной заголовок страницы (h1) должен быть уникальным и отражать ее основную тему. Он должен быть помещен в начале страницы и быть ярким и привлекательным, чтобы привлечь внимание пользователей. Заголовки второго уровня (h2) используются для подразделов страницы и должны быть связаны с основной темой. Они должны быть менее выразительными, но все равно привлекать внимание пользователей. Заголовки третьего уровня (h3) часто используются для более детального разделения подразделов. Они должны быть более специфичными и информативными. Общая структура страницы должна быть логичной и последовательной. Вся информация должна быть разбита на блоки с помощью заголовков разных уровней и параграфов. Параграфы могут содержать дополнительную информацию, пояснения, цитаты или примеры. Использование заголовков для организации информации Структура заголовков В HTML существует шесть уровней заголовков, обозначаемых тегами <h1> до <h6>. Заголовок первого уровня является наиболее значимым, а заголовок шестого уровня — наименее значимым. Чем ниже уровень заголовка, тем меньше важность текста. Пример использования заголовков: <h1>Заголовок первого уровня</h1> <h2>Заголовок второго уровня</h2> <h3>Заголовок третьего уровня</h3> <h3><strong>Заголовок третьего уровня с выделением</strong></h3> Преимущества использования заголовков Использование заголовков помогает организовать текст на странице, делая его более читабельным. Заголовки могут быть использованы для разбиения текста на смысловые блоки или для выделения ключевой информации. Кроме того, поисковые системы учитывают заголовки при определении релевантности страницы запросу пользователей. Когда создаете структуру заголовков на странице, следует помнить о следующих правилах: Используйте заголовок первого уровня только один раз на странице и только для основного заголовка страницы. Используйте заголовки последовательно (от <h1> до <h6>) для логической иерархической структуры текста. Избегайте пропусков уровней заголовков. Используйте семантические теги внутри заголовков для выделения важной информации, такие как <strong> и <em>. Важно создавать хорошую структуру заголовков на веб-странице, чтобы обеспечить ее удобство для пользователей и улучшить ее поисковую оптимизацию. Раздел 7: Заголовки и HTML-структура Заголовок первого уровня (<h1>) Заголовок первого уровня является самым важным заголовком на странице. Он обычно используется для указания основного заголовка страницы или раздела. Заголовки второго уровня до шестого уровня (<h2> — <h6>) Заголовки второго уровня и последующих уровней используются для организации контента внутри разделов. Они указывают на более мелкие заголовки и подзаголовки внутри страницы. Пример использования заголовков в HTML-структуре: <h1>Заголовок первого уровня</h1> <h2>Заголовок второго уровня</h2> <h3>Заголовок третьего уровня</h3> <p>Это абзац текста.</p> <h3>Еще один заголовок третьего уровня</h3> <h4>Заголовок четвертого уровня</h4> <p>Еще один абзац текста.</p> <h2>Еще один заголовок второго уровня</h2> <p>И еще один абзац текста.</p> В данном примере мы видим использование заголовков различных уровней, а также абзацев текста для организации содержимого страницы в структурированном виде. Помимо заголовков, для подчеркивания важности или акцентирования определенных фраз или слов в тексте можно использовать теги жирного (<strong>) и курсивного (<em>) выделения.
- Раздел 4: Значение заголовков для пользователей
- 1. Понимание структуры страницы
- 2. Визуальное выделение ключевых моментов
- Удобство чтения и навигация
- Организация контента
- Использование таблиц
- Раздел 5: Как выбрать подходящий заголовок
- Советы по выбору заголовка
- 1. Будьте ясны и конкретны
- 2. Зацепите читателя эмоционально
- Раздел 6: Заголовки и общая структура страницы
- Использование заголовков для организации информации
- Структура заголовков
- Преимущества использования заголовков
- Раздел 7: Заголовки и HTML-структура
- Заголовок первого уровня (<h1>)
- Заголовки второго уровня до шестого уровня (<h2> — <h6>)
- 📽️ Видео
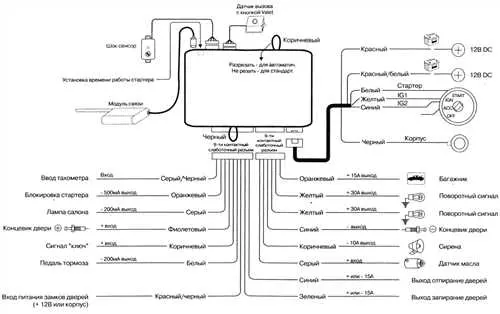
Видео:Как подключить сигнализацию с автозапуском / ВИДЕО СХЕМАСкачать

Раздел 1: Типы заголовков в HTML
В HTML есть 6 уровней заголовков, которые идентифицируются с помощью тегов <h1> и <h6>. Заголовки используются для выделения основных разделов или подразделов документа и имеют семантическое значение.
Заголовок первого уровня: <h1>
Заголовок первого уровня является наиболее важным заголовком и обычно используется для названия страницы или основного раздела. В документе может быть только один заголовок первого уровня.
Заголовок второго уровня: <h2>
Заголовок второго уровня используется для названия подразделов и имеет меньшую силу семантического значения, чем заголовок первого уровня. В документе может быть несколько заголовков второго уровня.
Заголовок третьего уровня: <h3>
Заголовок третьего уровня используется для еще более мелких разделов и имеет меньше важности, чем заголовки первого и второго уровней. В документе может быть несколько заголовков третьего уровня.
…
Заголовки четвертого, пятого и шестого уровней — <h4>, <h5> и <h6> соответственно, используются для еще более мелких разделов и имеют меньшую значимость семантики.
Заголовки в HTML не должны использоваться только для изменения внешнего вида текста. Они должны использоваться соответствующим образом для структурирования и организации содержимого документа.
Таблица с примерами тегов заголовков:
| Тег | Пример использования | Значение заголовка |
|---|---|---|
<h1> | <h1>Заголовок первого уровня</h1> | Наиболее важный заголовок |
<h2> | <h2>Заголовок второго уровня</h2> | Менее важный заголовок |
<h3> | <h3>Заголовок третьего уровня</h3> | Еще менее важный заголовок |
<h4> | <h4>Заголовок четвертого уровня</h4> | Еще менее важный заголовок |
<h5> | <h5>Заголовок пятого уровня</h5> | Еще менее важный заголовок |
<h6> | <h6>Заголовок шестого уровня</h6> | Еще менее важный заголовок |
Видео:Установка сигнализации. отличный бизнес, урок 1Скачать

Составление информационной статьи с использованием заголовков
Заголовок h3 — подробная информация
Этот заголовок применяется, когда вам нужно описать детали или дать дополнительную информацию по какой-то конкретной теме. Используйте этот заголовок, чтобы раскрыть важные аспекты и рассказать о деталях, которые могут быть интересны вашим читателям.
Важно помнить, что использование заголовков должно быть осознанным и логичным. Они помогают читателю легко навигировать по статье и позволяют усваивать информацию в удобном порядке. Правильное использование заголовков сделает вашу информационную статью более привлекательной и понятной для читателей.
Видео:Как подключить сигнализациюСкачать

Раздел 2: Примеры использования тегов <h3> и <h3> в HTML
Когда вы используете тег <h3>, вы можете использовать атрибуты, такие как class или id, чтобы добавить дополнительные стили или идентификаторы к этому элементу. Например, если вы хотите добавить к вашему заголовку цветной фон, вы можете использовать следующий код:
<h3 class=highlight>Это заголовок h3 с цветным фоном</h3>В таком случае, вы должны определить класс в своем CSS-файле, чтобы добавить нужный фон:
.highlight { background-color: yellow; }Тег <strong> является текстовым элементом, который используется для выделения особенно важных частей текста. Когда вы обернете слово или фразу в тег <strong>, они будут отображаться полужирным шрифтом, обычно с более темным цветом.
Тег <em> также является текстовым элементом, который используется для выделения особенно значимых частей текста. Однако, в отличие от тега <strong>, <em> используется для более акцентированного выделения и обычно отображается курсивным начертанием.
Видео:Установка сигнализацииСкачать

Создание информационной структуры
Один из способов создания информационной структуры — использование иерархической структуры. В этом случае данные организуются в виде дерева, где каждый узел представляет собой категорию, а листья — конкретные страницы или элементы.
Когда разрабатывается информационная структура, необходимо учитывать потребности пользователей. Важно продумать, какие категории и страницы будут доступны на сайте, какую информацию они будут содержать и как они будут связаны друг с другом. Необходимо также обеспечить удобную навигацию по сайту, чтобы пользователи могли легко находить нужную им информацию.
Для организации информации на сайте можно использовать различные типы списков, такие как неупорядоченные списки (
- ), упорядоченные списки (
- Используйте заголовок первого уровня только один раз на странице и только для основного заголовка страницы.
- Используйте заголовки последовательно (от
<h1>до<h6>) для логической иерархической структуры текста. - Избегайте пропусков уровней заголовков.
- Используйте семантические теги внутри заголовков для выделения важной информации, такие как
<strong>и<em>.
- ) и списки определений (
- ). Это позволяет структурировать информацию и сделать ее более понятной для пользователей.
Важным аспектом при создании информационной структуры является также назначение подходящих заголовков для каждой страницы и категории. Заголовки (
,Видео:Как подключить сигнализациюСкачать

, и т.д.) помогают организовать информацию и определить ее важность.
Видео:Как подключить сигнализациюСкачать

и т.д.) помогают организовать информацию и определить ее важность.
В итоге, создание информационной структуры требует внимательного планирования и продуманности. Хорошо спроектированная информационная структура поможет пользователям находить нужную им информацию и обеспечит лучший опыт использования веб-сайта.
Видео:Как можно отключить сигнализацию на машине чтобы завести ееСкачать

Раздел 3: Правила SEO-оптимизации заголовков
В этом разделе мы рассмотрим несколько правил, которые помогут вам оптимизировать ваши заголовки для поисковых систем:
1. Используйте ключевые слова
Выберите несколько ключевых слов, связанных с содержимым страницы, и включите их в заголовок. Это поможет поисковым системам понять, о чем именно страница.
2. Структурируйте заголовки
Используйте разные уровни заголовков, чтобы улучшить структуру контента страницы. Заголовки h1, h2, h3 и так далее показывают иерархию информации, а также позволяют поисковым системам лучше понять структуру страницы.
Пример:
<h1>Заголовок страницы</h1> <h2>Подзаголовок 1</h2> <h3>Подподзаголовок 1-1</h3> <h3>Подподзаголовок 1-2</h3> <h2>Подзаголовок 2</h2> <h3>Подподзаголовок 2-1</h3> <h3>Подподзаголовок 2-2</h3> <h3>Подподзаголовок 2-3</h3> <h2>Подзаголовок 3</h2> <h3>Подподзаголовок 3-1</h3> <h3>Подподзаголовок 3-2</h3> <h3>Подподзаголовок 3-3</h3> <h3>Подподзаголовок 3-4</h3> <h3>Подподзаголовок 3-5</h3> <h2>Подзаголовок 4</h2> <h3>Подподзаголовок 4-1</h3> <h3>Подподзаголовок 4-2</h3> <h3>Подподзаголовок 4-3</h3> <h3>Подподзаголовок 4-4</h3> <h3>Подподзаголовок 4-5</h3> <h3>Подподзаголовок 4-6</h3> <h3>Подподзаголовок 4-7</h3> <h3>Подподзаголовок 4-8</h3> <h2>Подзаголовок 5</h2> <h3>Подподзаголовок 5-1</h3> ..и так далее..
Помимо структурирования, не забывайте делать заголовки информативными и привлекательными для читателей.
Используйте эти правила при создании и оптимизации ваших заголовков, чтобы увеличить видимость вашего сайта и привлечь больше органического трафика!
Видео:Установка Сигнализации на Авто Своими Руками от Сергея ЗайцеваСкачать

Улучшение видимости страницы
1. Оптимизируйте заголовки
Важное место в улучшении видимости страницы занимают заголовки. Заголовок страницы должен быть кратким, информативным и содержать ключевые слова. Разделите текст на параграфы с использованием заголовков второго уровня (
Видео:Установка сигнализации TOMAHAWK 9010. Как надо правильно установить и подключитьСкачать

). Это поможет поисковым системам понять структуру вашей страницы и выделить наиболее важную информацию.
2. Используйте ключевые слова
Для повышения видимости страницы необходимо использовать ключевые слова, описывающие ее содержание. Разбейте текст на абзацы и выделите важные слова с помощью тега . Более подробное описание и дополнительная информация должны быть выделены с помощью тега . Это позволит поисковым системам лучше понять контекст вашей страницы и более точно определить ее релевантность.
3. Оптимизируйте мета-теги
Мета-теги также играют важную роль в улучшении видимости вашей страницы. Заполните мета-теги релевантными ключевыми словами и кратким описанием вашей страницы. Это поможет поисковым системам находить вашу страницу и отображать ее в результатах поиска.
4. Создайте качественный контент
Один из самых важных факторов, влияющих на видимость страницы, — это ее контент. Создайте уникальный, информативный и полезный контент, который будет интересен вашей целевой аудитории. Старайтесь поддерживать актуальность контента и использовать ключевые слова в естественной форме.
5. Ссылочная масса
Ссылочная масса, то есть количество и качество внешних ссылок на вашу страницу, также влияет на ее видимость. Старайтесь привлекать качественные и релевантные ссылки от авторитетных сайтов. Это поможет улучшить позиции вашей страницы в результатах поиска.
Видео:Как найти сигнализацию в автомобиле.Скачать

Раздел 4: Значение заголовков для пользователей
1. Понимание структуры страницы
Заголовки помогают пользователям легко понять структуру и организацию информации на веб-странице. Они делят контент на разделы, указывая на важные пункты и облегчая навигацию по странице. Хорошо организованная структура заголовков помогает пользователям быстро находить нужную информацию и улучшает восприятие контента.
2. Визуальное выделение ключевых моментов
Заголовки выделяют ключевую информацию и делают ее более заметной на веб-странице. Они привлекают внимание пользователей и помогают им быстро понять, о чем идет речь в каждом разделе. Заголовки, оформленные визуально отлично от обычного текста, также могут служить для привлечения внимания пользователей к важным моментам или заголовкам-проблемам, требующим решения.
3. Улучшение доступности
Заголовки играют важную роль в создании доступных веб-страниц. Людям с ограниченными возможностями, такими как низкое зрение или плохая память, заголовки помогают легко сканировать страницу и быстро получать необходимую информацию. Кроме того, заголовки могут использоваться программами чтения с экрана для обеспечения более точного и понятного озвучивания веб-страницы пользователям, которые не могут прочитать текст.
В целом, использование понятных и информативных заголовков веб-страниц помогает улучшить пользовательский опыт, обеспечивает лучшее восприятие контента и повышает доступность веб-страницы. Заголовки особенно полезны в современном интернете, где информация обычно представлена в большом объеме, и пользователи всегда ищут способы получить нужную им информацию с минимальными усилиями.
Видео:ПРАВИЛЬНАЯ УСТАНОВКА СИГНАЛИЗАЦИИ. PANDORA DX-6X. ПСКОВСкачать

Удобство чтения и навигация
Организация контента
Чтобы обеспечить удобство чтения, важно правильно организовать контент на странице. Содержание должно быть структурировано и логически связано. Для этого можно использовать заголовки разного уровня, такие как <h1>, <h2>, <h3> и т. д. Они помогут читателям легко ориентироваться на странице и быстро находить нужную информацию.
Использование таблиц
Для удобной навигации по большому объему информации можно использовать таблицы. Таблицы позволяют компактно отображать данные и облегчают чтение текста. Важно при этом подбирать подходящую ширину столбцов и правильно форматировать таблицу. Это поможет читателям легко просматривать и сравнивать данные, что значительно упростит процесс навигации по сайту.
| Имя | Возраст | |
|---|---|---|
| Иван | 25 | ivan@mail.ru |
| Мария | 30 | maria@mail.ru |
Также следует учитывать, что таблицы должны быть адаптивными и корректно отображаться на разных устройствах. Для этого можно использовать CSS-правила, которые позволят адаптировать таблицу под размер экрана и обеспечить удобство чтения как на компьютере, так и на мобильных устройствах.
Видео:китайская сигнализацияСкачать

Раздел 5: Как выбрать подходящий заголовок
Перед тем, как выбрать заголовок, рекомендуется провести анализ целевой аудитории. Что может заинтересовать ваших читателей и какой стиль заголовка будет наиболее эффективным в данном случае?
Один из способов выбрать подходящий заголовок — использование ключевых слов и фраз, связанных с темой статьи. Такой заголовок будет полезным для оптимизации контента под поисковые запросы и улучшения его ранжирования в поисковых системах.
Еще один способ — использование вопросительных формулировок в заголовке. Это может заинтересовать читателя и побудить его прочитать статью, чтобы получить ответ на его вопрос.
Не стоит забывать о том, что заголовок — это первое, с чем сталкивается читатель. Поэтому заголовок должен быть уникальным и вызывать интерес к статье. Используйте смелые и оригинальные формулировки, чтобы привлечь внимание читателя.
Однако, не стоит забывать о том, что заголовок должен быть соответствующим содержанию статьи. Не обещайте в заголовке что-то, чего вы не можете достичь в самой статье.
Наконец, стоит провести тестирование заголовков. Вы можете попробовать разные варианты и измерить их эффективность — сколько кликов и просмотров каждый заголовок привлекает. Это позволит вам найти наиболее эффективный заголовок для вашего контента.
Видео:Установка сигнализации. 10 ошибок при установке сигнализации. Обзор avtozvuk.uaСкачать

Советы по выбору заголовка
Заголовок играет ключевую роль в привлечении внимания читателя, поэтому важно уделить достаточно времени на его выбор. Вот несколько советов, которые помогут вам создать уникальный и привлекательный заголовок:
1. Будьте ясны и конкретны
Заголовок должен ясно отражать содержание статьи и быть конкретным. Избегайте общих и неопределенных формулировок, таких как Интересные факты о…, вместо этого используйте точные слова, которые лучше описывают суть вашего контента.
2. Зацепите читателя эмоционально
Помимо информативности, ваш заголовок должен вызывать эмоциональную реакцию у читателя. Используйте сильные эмоциональные слова, которые заполнят заголовок энергией: Удивительные, Уникальные, Вдохновляющие. Это поможет привлечь внимание и заинтересовать посетителей вашего сайта.
Выбор заголовка — это важный шаг в создании статьи. Следуйте советам выше и найдите оптимальный вариант, который отражает суть контента и заинтересует вашу аудиторию.
Видео:Зачем WD-40 наносят на номера автомобиля? Я в Шоке!!!Скачать

Раздел 6: Заголовки и общая структура страницы
Основной заголовок страницы (h1) должен быть уникальным и отражать ее основную тему. Он должен быть помещен в начале страницы и быть ярким и привлекательным, чтобы привлечь внимание пользователей.
Заголовки второго уровня (h2) используются для подразделов страницы и должны быть связаны с основной темой. Они должны быть менее выразительными, но все равно привлекать внимание пользователей.
Заголовки третьего уровня (h3) часто используются для более детального разделения подразделов. Они должны быть более специфичными и информативными.
Общая структура страницы должна быть логичной и последовательной. Вся информация должна быть разбита на блоки с помощью заголовков разных уровней и параграфов. Параграфы могут содержать дополнительную информацию, пояснения, цитаты или примеры.
Видео:Подключение сигнализации своими руками / Зачем за это кому-то платить? СЕКРЕТЫ И ХИТРОСТИ.Скачать

Использование заголовков для организации информации
Структура заголовков
В HTML существует шесть уровней заголовков, обозначаемых тегами <h1> до <h6>. Заголовок первого уровня является наиболее значимым, а заголовок шестого уровня — наименее значимым. Чем ниже уровень заголовка, тем меньше важность текста.
Пример использования заголовков:
<h1>Заголовок первого уровня</h1> <h2>Заголовок второго уровня</h2> <h3>Заголовок третьего уровня</h3> <h3><strong>Заголовок третьего уровня с выделением</strong></h3> Преимущества использования заголовков
Использование заголовков помогает организовать текст на странице, делая его более читабельным. Заголовки могут быть использованы для разбиения текста на смысловые блоки или для выделения ключевой информации. Кроме того, поисковые системы учитывают заголовки при определении релевантности страницы запросу пользователей.
Когда создаете структуру заголовков на странице, следует помнить о следующих правилах:
Важно создавать хорошую структуру заголовков на веб-странице, чтобы обеспечить ее удобство для пользователей и улучшить ее поисковую оптимизацию.
Видео:Установка сигнализации - теория доступным языком.Скачать

Раздел 7: Заголовки и HTML-структура
Заголовок первого уровня (<h1>)
Заголовок первого уровня является самым важным заголовком на странице. Он обычно используется для указания основного заголовка страницы или раздела.
Заголовки второго уровня до шестого уровня (<h2> — <h6>)
Заголовки второго уровня и последующих уровней используются для организации контента внутри разделов. Они указывают на более мелкие заголовки и подзаголовки внутри страницы.
Пример использования заголовков в HTML-структуре:
<h1>Заголовок первого уровня</h1> <h2>Заголовок второго уровня</h2> <h3>Заголовок третьего уровня</h3> <p>Это абзац текста.</p> <h3>Еще один заголовок третьего уровня</h3> <h4>Заголовок четвертого уровня</h4> <p>Еще один абзац текста.</p> <h2>Еще один заголовок второго уровня</h2> <p>И еще один абзац текста.</p> В данном примере мы видим использование заголовков различных уровней, а также абзацев текста для организации содержимого страницы в структурированном виде.
Помимо заголовков, для подчеркивания важности или акцентирования определенных фраз или слов в тексте можно использовать теги жирного (<strong>) и курсивного (<em>) выделения.
📽️ Видео
Пример установки сигнализации со снятием торпеды, авторская установка автосигнализации.Скачать

Как отключить сигнализацию СВОИМИ РУКАМИ?Скачать

Как самому установить автосигнализацию с автозапуском Tamohawk 9010 на Nissan Tiida 2005 ДимАСССкачать

Китайская сигнализация инструкция на ЦЗСкачать

Как установить сигнализацию Pandora? И не Окирпичить блок....Скачать